Adelaide ecommerce theme - Adding banner images to collection pages
From Spiffy Stores Knowledge Base
The Adelaide Theme Version 2.0 and higher use a newer method to display a banner image on collection pages, product pages, blogs, and articles. Please refer to Adding banner images to pages if using version 2.0 or higher.
If you are using an older version of the Adelaide Theme, we recommend you update your theme to the latest version. Instructions for older versions of the theme can be found below.
The home page features a banner image and caption that allows you to feature special promotions.
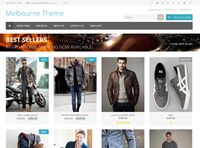
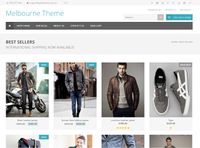
Your collection pages can also display banner images at the top of the collection page, and on any products that belong to the collection. This allows you to create themed areas within your store.
Creating & uploading your banner images
To create a banner image for a collection, you just need to upload an image called "banner.jpg" to the collection page. Images should be at least 2048px wide. The image is so large because it is displayed using a parallax effect.
The title is overlaid on top of the banner image, so it should be dark enough and clean enough for the text to show up.
To upload your image, follow the instructions below.
- Create your new banner image. Images should be at least 2048px wide, and should be named "banner.jpg".
- Edit the collection you would like to add a banner to in the Collections section of your store's Toolbox
- Upload your image in the Collection Images section.
Please Note: In this theme, any collection image that you upload with the word banner in it that is not named correctly as just banner.jpg will break your collection page banner and the banners of any product pages that belong to the collection. If you are seeing any unusual behaviour, then you should make sure you haven't uploaded any collection images with the word banner in their name
Using Pixlr to create your banner images
Pixlr is a free online image editing program, where you can edit your images in your web browser.
- Go to the Pixlr editor
- Click "Create a new image"
- Set the width to 2048 and the height to 2048, and click OK
- You now have your canvas to work within. You will need to explore the various tools and options. You can open your own images in Pixlr using "File -> Open image" in the Pixlr menu. You can then copy and paste your images into your slide. You need to make sure when you're doing this, that you don't stretch your images. You can do this by holding down the shift key when re-sizing.
- When your image is looking gorgeous, save it by choosing "File -> Save" from the Pixlr top menu.
- Choose JPEG for your format, and set your quality to 80
- When you've saved the file to your computer, upload it by following the instructions above.
HELP! - My images are stretched!!!
If your banner images look stretched, they were either uploaded stretched, or aren't the correct size.
You will need to create your images at the correct size of at least 2048px wide so that they're not stretched or squashed. You can do this using most image editing programs, but many people find Pixlr useful. That's why we've included instructions above on this page on how to get your banner images the correct size :-)
You should ensure you source good quality photos, as this is the first thing your customers will see when they visit your site and set the tone of their shopping experience. Spend time to get your images looking gorgeous, as cheap looking, unprofessional or ugly images will will definitely have a negative effect on your sales.
You can also email us if you need help getting your images looking gorgeous! You will need to send your images to us attached to your email if you want any help with this.