Simple Theme - Creating banner images on collection pages
From Spiffy Stores Knowledge Base
The Simple Theme allows you to have individual banner images on every collection, product, page, blog, and blog article. The process to add these in is very straightforward, and is unique to this theme. This tutorial will not work in other themes.
Contents
Step 1 - Creating your image
For consistency throughout the site, all banner images are set to be the same height and width as you have set the slideshow on your home page. If you have modified the size of the slideshow on your home page, you will need to ensure that your image sizes match those of your home page for consistent display.
The banner images are all in landscape format, but if you have parallax enabled the best format to use is square images. If you use a portrait image, or an image that is not high enough quality, you'll be slowing down your site for an image that will likely look awful.
If widescreen slideshow is enabled...
- Create your banner image at 2048px x 1200px. This is so the banner can scale on all devices.
- Give your banner image a descriptive name, so you'll know what it is later on.
If Parallax is enabled and widescreen slideshow is enabled...
- Create your banner image at 2048px x 2048px. This is so the banner can scale on all devices, and there is enough height in the image for scrolling effects.
- Give your banner image a descriptive name, so you'll know what it is later on.
If widescreen slideshow is not enabled...
- Create your banner image at 1200px x 550px. As widescreen is not enabled, the size will dynamically shrink to fit all devices.
- Give your banner image a descriptive name, so you'll know what it is later on
If Parallax is enabled and widescreen slideshow is not enabled...
- Create your banner image at 1200px x 1200px. This is so the banner can scale on all devices, and there is enough height in the image for scrolling effects.
- Give your banner image a descriptive name, so you'll know what it is later on.
Using Pixlr to create a banner image
Pixlr is a free online image editing program, where you can edit your images in your web browser.
- Go to the Pixlr editor
- Click "Open image" to open an image from your computer
- Click the CROP icon
- Enable "Select Aspect"
- Select "Size
- Set the size recommended above
- Drag the crop area around until you're happy with the cropping
- Click the "Apply" button
- Make any other adjustments you like and then save your image, ensuring you name it something that you'll easily be able to refer to later.
- Choose JPEG for your format, and set your quality to 80
- When you've saved the file to your computer, upload it by following the instructions below.
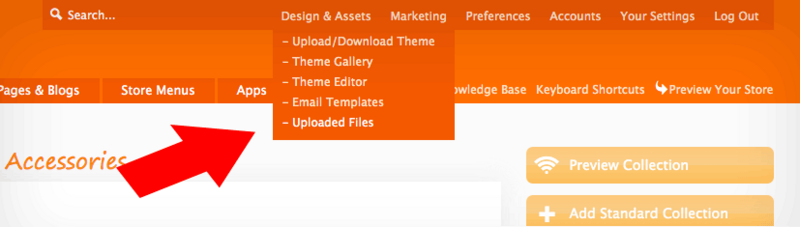
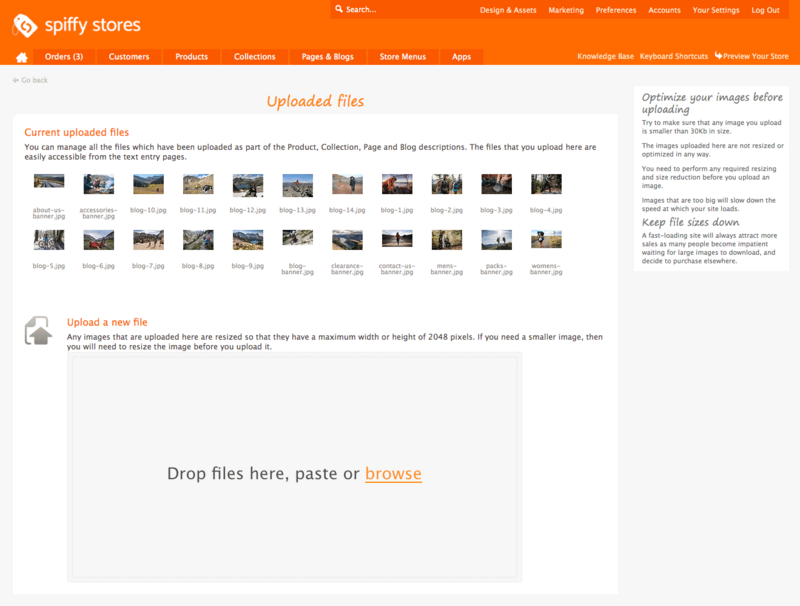
Step 2 - Uploading your image
Step 3 - Add the image to your page
The process to add a banner image is very straightforward, and is unique to this theme. Simply edit the collection, and add the following code anywhere in the collection description field...
Note: You need to insert the code in code view in our new editor
<!--banner="your-banner-filename.jpg"-->
Replace "your-banner-filename.jpg" with the name of your actual image.