Difference between revisions of "Getting started guide"
From Spiffy Stores Knowledge Base
| Line 70: | Line 70: | ||
Create a new Super Collection by clicking “Create Super Collection” . | Create a new Super Collection by clicking “Create Super Collection” . | ||
| + | |||
| + | [[Image:Spiffy-store-toolbox-create-super-collection.png]] | ||
Next, set the conditions for your Super Collection. They can be anything you want, and you can add more using the green button on the right. | Next, set the conditions for your Super Collection. They can be anything you want, and you can add more using the green button on the right. | ||
Revision as of 08:56, 3 July 2008
Log in to your Spiffy Store admin account (yoursite.spiffystores.com.com/admin)
The first thing you’ll see is the Home screen, which shows you at a glance how many visitors your site has had, how many orders you’ve received, the last login of your staff members and your out of stock items (if any).
The red navigation strip shows you what options are available for your store. File:Spiffy-store-toolbox-navigation.png
Contents
Orders:
Click Orders to see the details of your orders.
In this screen, you can manage orders or contact your customers. As you're just getting started you probably don't have any orders yet, so we’ll move on to the next screen.
Products:
Click the Products tab. You will see a list of all the products which have been added to your store.
To add a new product, click the “Add New Product” link (it’s red, and at the top of your screen).
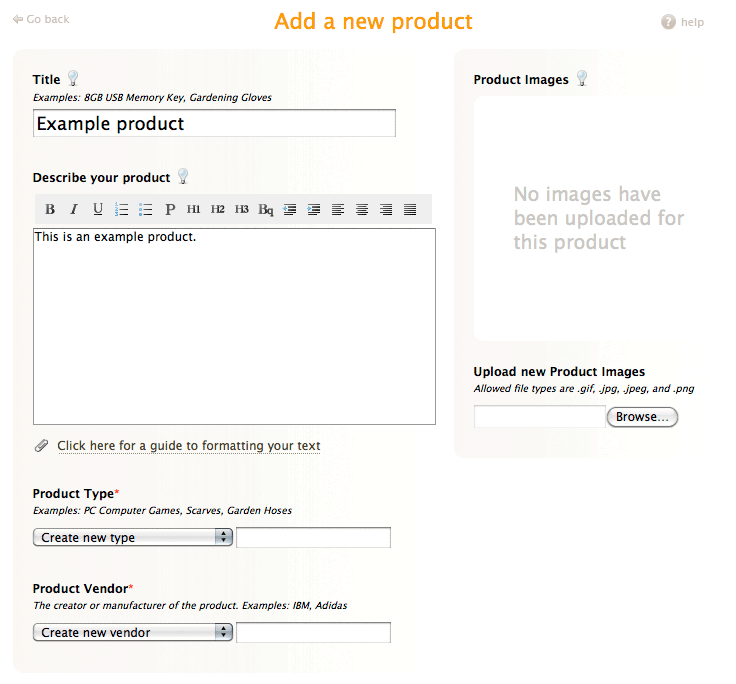
Give your product a title (this can be purely descriptive; inventory control information is later) and a description.
Under “Product type” you can choose from one of your existing product types or enter a new one. Keep these categories pretty broad; you don’t want to create a new product type for each item you enter. These categories will be used later to create things like Super Collections.
Under “Product vendor” add the name of the product’s creator. For example, if you are selling items from a third-party vendor you will enter that name here, but if you create the products yourself you will enter your own company name.
Set the price and weight (weight is used for calculating shipping costs). Add in your wholesale price if available. In the future this will be handy for you to report on actual profits when we add new reporting features. You can also add a “Compare at” price, which is useful if you’re having a sale and want people to know how much money they’re saving.
Under “Inventory” you can enter a product ID or SKU (this is optional) and decide whether you want your Spiffy Store to track your stock level. If you choose to have your stock level tracked, you will need to add the quantity you have on-hand and choose whether customers can still place orders when you run out (useful if you will be re-ordering based on customer orders) or if your item will show “SOLD OUT” when you run out of stock.
Add tags so that people can easily find what they’re looking for. You can add as many tags as you want, but ensure that they are specific to the product you're adding. In some of our templates, tags also make related products display. They also REALLY help with SEO, so try to be very descriptive.
You must upload an image before your product will show up on your site. You can upload several images for each product; the first one in the list will be the “featured image” and will show up on your product and collection pages. Once you’ve uploaded all your images, you can change the order they display by dragging and dropping the thumbnails.
Don’t forget to SAVE your product!
Collections:
Click on the Collections tab to see your collections.
By default, your store starts out with the “Home Page” collection. Don’t delete this! It keeps track of which products are featured on the front page of your store. You can change your featured products at any time by going into the product page and checking or un-checking the “Home Page” tick box.
Collections organise your products into groups, which you can then link to from your store. Create collections for all your groups of products. For example, if you sell a lot of shirts and pants, you might want to create a “Shirts” collection and a “Pants” collection as well as an “Outfits” collection, in which you can group together things that would go well in a set. You can add the same product to more than one collection.
Standard Collections are collections of items you choose as you go (like the Frontpage collection, above); Super Collections use pre-defined values to organise your stock.
Create a new Super Collection by clicking “Create Super Collection” .
Next, set the conditions for your Super Collection. They can be anything you want, and you can add more using the green button on the right.
You can play around with this to find the combination that works best for your store. Once the Super Collection is set up, the products that meet the criteria will automatically be added.
Blogs & Pages:
When you click the Blogs & Pages tab, you will see all of the blogs and pages you have created. A blog is like a collection of articles; you can create a blog and then update it, and your most recent update will be at the top of the blog’s page. Pages, on the other hand, are static; you can make a page for your shipping information, for example, or to talk about who you are and what you do. Blogs are best for information you will need to add to on a continual basis, like a news page or a list of articles.
Click “Create Blog or Page” and then choose which one you’d like to create. For this example, we’re creating a page. Give your page a title and add some text. Spiffy Stores use Textile for its markup; you can see the examples on the left to figure out how to format your text.
Save your page. In the next step, you will add your page to your navigation so visitors to your site will be able to find it.
Click the Navigation tab. You will see a list of your existing navigation menus.
For this example, we are adding a link to the footer menu, but you can always add or re-order your navigation menus to fit your site’s needs. Be aware that some menus (like the footer) will show up in different places on your site, so be aware of which menu you’re adding to.
To add a link to the Footer menu, click “Add Link.” Type in the name of the link (this doesn’t have to be the same as what you named the page, but it does simplify things if it’s similar) and choose what you’re linking to. We linked to the Royalty-Free License page here, but you can link to anything from an external website to an individual product. You can also link to a collection.
This is a screenshot of our example site, in which you can see the Royalty-Free Images page on the site and listed in the footer menu.
Marketing:
This is a new section that allows you to enter coupon codes and keep track of your marketing efforts.
Next, look at the right side of the green navigation bar to find the nuts and bolts of your site.
Assets:
The Assets section is where the site’s theme information lives. You probably won’t want to change that, but you certainly can! We recommend saving a copy of your existing theme before making any changes.
Preferences:
This is where you can set up the inner workings of your store. You will see a sub-menu on the right that lists your options. Click around to see which options are appropriate to your store.
The most important section to set up is the Checkout & Payment section, in which you will specify which payment service(s) your store will use. There is also a “Bogus Gateway” for testing purposes; if you activate it, you can place a sample order without sending any actual payment information.
Account:
The Account screen is where you will go when you want to check to see how much storage space you have left on your site or, if you’re the account owner, to add a staff member to your lineup or view or change the credit card information for the store. (Note: only the account owner can add staff members or view or alter the credit card information for the store.)
The account owner MUST enter credit card information before the store will accept orders! That’s it!