Simple Theme - updating your home page
From Spiffy Stores Knowledge Base
In version 1.3 of the Simple Theme, we introduced home page sections, which allows you to re-order sections on your home page. Your home page consists of 8 sections... your slideshow, welcome text, a hero product, featured products, featured collections, a banner image, latest articles from your blog, and finally an Instagram feed. Sections can be enabled/disabled or edited the Theme Editor section of your store's admin area.
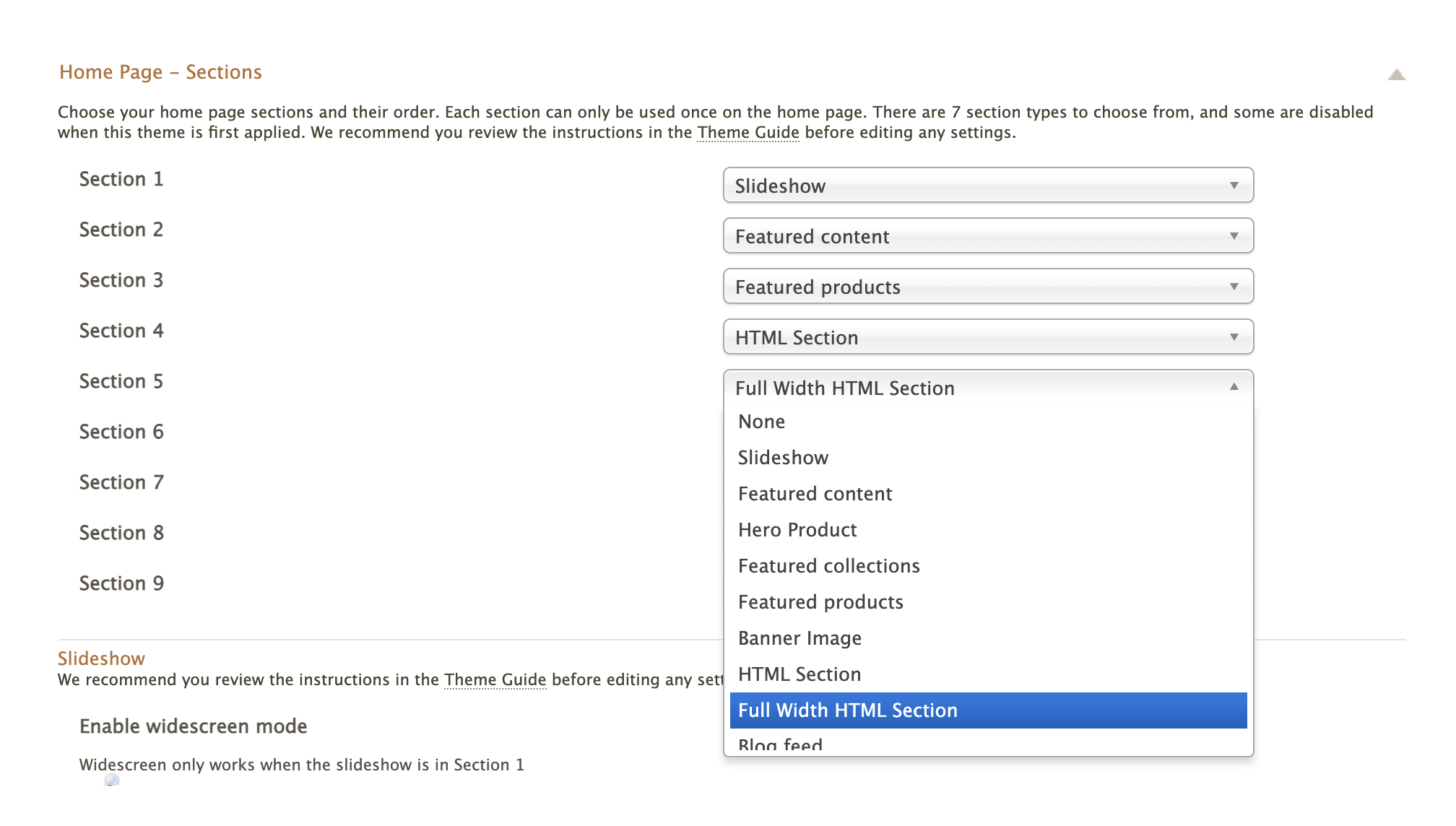
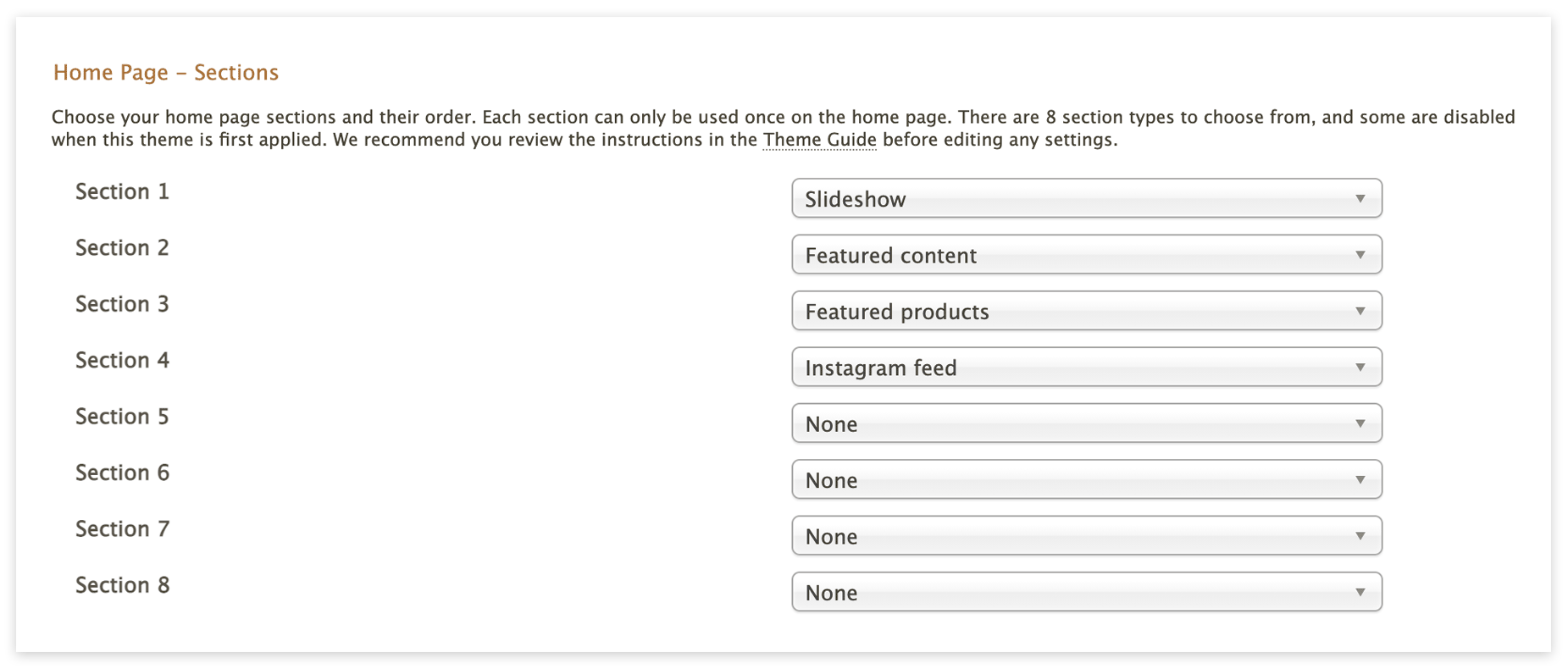
When your store is first set up, only 4 of the available sections are enabled. You can change your preferences for which are enabled in the "Home Page - Sections" section of your Theme Editor.
If you would like to add extra sections, or have the design customised so it looks exactly the way you want, please email us about our custom design service. As we've built all of our themes, we can usually add extra features and completely change the look for much less than you'd expect to pay a designer.
Below you will find detailed information on each of the sections.
- Slideshow Section
- Featured Content Section
- Hero Product Section
- Featured Collections Section
- Featured Products Section
- Blog Section
- HTML Block / Instagram Section
There's a lot to each section, which is why some are disabled when you first apply the theme. These sections can all be enabled in the Theme Editor section of your store's admin area.
Contents
Slideshow Section
The Simple Theme includes a responsive slideshow on the home page that resizes based on the size of the device your customer is using.
Your home page slideshow can have up to 5 images, with the option to modify the speed, size, transition, text colours, and button colours. The slideshow resizes for different devices, and looks gorgeous on tablets and phones.
Edit your slideshow in the Design & assets -> Theme editor section of your store's admin area. Scroll down on this page until you find the section called Home page - Slideshow. Make sure you delete the captions and links that are currently there before you start to upload your own images.
- Enable widescreen mode - The slideshow can be either the fill width of the browser window, or can be restricted to the width of the site. In all cases, it should scale to fit nicely on whichever device your store is being viewed on.
- Enable parallax mode - The slideshow can be displayed with a rather cool Parallax effect. If in doubt, enable this option and preview your store. The parallax effect is only displayed when widescreen mode is enabled..
- Number of slideshow images - Set this to the number of images you have ready to upload.
- Slideshow transition - Options are fade or slide. This is pretty self explanatory.
- Slideshow speed - Options are slow, medium or fast. We suggest just keeping this on medium.
- Slideshow height - You can set the height of your slideshow to whatever you like... but bear in mind that you will need to upload images that are all the same size!
Settings for each individual slide
- Upload image - To upload an image to your slideshow, click the "Choose file" button, and select the image on your computer. Make sure your images are high enough quality, and meet the size requirements listed below, or they will not look great. There's a tutorial on this page with step by step instructions on getting your slideshow images the correct size.
- Title - If you want title text to appear as an overlay on your slide, enter the text here. You should preview it to make sure you haven't written too much text. This field accepts text only. Entering HTML here may have unpredictable results. If you don't want a caption, or have included the text you want in your slide image, you should leave this field blank.
- Caption - If you want text to appear as an overlay on your slide, enter the text here. You should preview it to make sure you haven't written too much text. This field accepts text only. Entering HTML here may have unpredictable results. If you don't want a caption, or have included the text you want in your slide image, you should leave this field blank.
- Button text - If you want a button to appear as an overlay on your slide underneath the title and caption, enter the text you want to appear on the button here. Generally you want this to be a short call to action like "See More" or "Buy Now". If you don't want a button, you should leave this field blank. If you want your entire slide to be a link, leave this field blank, and add a link in the Button Link field below.
- Slide Link - If you want your slide to link somewhere, enter the page address that you want to link to. You should ALWAYS enter your links as relative URL's. To get the relative URL of a page on your store, view the page in your web browser, and copy the address of the page that's directly after your domain. e.g. if your page is at "joes-widgets.spiffystores.com/pages/blue-widgets", the relative url of this page is "/pages/blue-widgets".
- Display text colour - If your image is dark, you should set this to light colour. If your image is light, you should set this to a dark colour. You may need to adjust your image before uploading to get it to work nicely with the overlay text and button.
- Button text colour - The background of your button will be the same as the Display text colour above. Choose a colour for the text inside the button that will show up nicely.
- Button background colour - The text in your button will be the Button text colour above. Choose a colour for the text inside the button that will show up nicely.
When you are done editing your slideshow, or want to save it to view it in your store, scroll down an click the Save Settings button.
Using video in your slideshow
With version 1.1 of the theme, we have added an option to display a video instead of your slideshow. When enabled, the slideshow uses the settings for Slide 1 only, and other slides are disabled.
The easiest way to get video to display nicely is to use Vimeo, by uploading your video to Vimeo, and entering the ID of your video. You will need a high quality video, otherwise it won't look great on larger screens.
USING VIDEO FROM VIMEO
Using Vimeo is the best option, as you can hide all branding and controls with the options provided in your Theme Editor.
- Upload your video to Vimeo
- When viewing your video on Vimeo, copy the ID of the video from the URL. The URL usually contains a number. This is the ID of your video
e.g.https://vimeo.com/12345678
, so from this example the ID would be12345678
- In your theme editor under Home Page - Slideshow, tick Enable Banner Video?
- For Video Source, Choose Vimeo
- In the YouTube or Vimeo Video ID field, paste the video ID
- Scroll down and click Save Settings. You should now be able to preview the video in your slideshow area.
USING VIDEO FROM YOUTUBE
- Upload your video to YouTube
- When viewing your video on YouTube, copy the ID of the video from the URL. The URL usually contains a string that is a combination of letters and numbers. This is the ID of your video e.g.
https://www.youtube.com/watch?v=bTqVqk7FSmY
, so from this example the ID would bebTqVqk7FSmY
- In your theme editor under Home Page - Slideshow, tick Enable Banner Video?
- For Video Source, Choose YouTube
- In the YouTube or Vimeo Video ID field, paste the video ID
- Scroll down and click Save Settings. You should now be able to preview the video in your slideshow area.
USING HTML5 VIDEO
Vimeo and YouTube create different versions of your video for viewing on different devices. If you want to host your own video, you will need to create an MP4 and a WEBM version of your video using your own conversion software.
- Upload your videos to a website. You can upload to any website that is accessible using SSL. You can also upload your video in the Design & Assets -> Uploaded Files section of your store's admin, but there is a limit of 8mb on uploaded files.
- If you upload your video into your Spiffy Store, they can be accessed at the URL
/files/your-video-name.mp4
Adding to your slideshow
- In your theme editor under Home Page - Slideshow, tick Enable Banner Video?
- For Video Source, Choose HTML5
- Enter the URL of your MP4 video file in the HTML5 MP4 File URL
- Enter the URL of your WEBM video file in the HTML5 WEBM File URL
- Scroll down and click Save Settings. You should now be able to preview the video in your slideshow area.
Slideshow image sizes
The height of the images you upload should match the height that has been set in the Slideshow height (px) field unless Parallax is enabled.
If Widescreen mode is enabled, your slideshow will display at the full width of the device it is viewed on. You will need to upload your slideshow images at a good resolution... at least 2048px wide, as the images are stretched out on very large screens.
If Parallax is enabled, the optimal size for your slideshow images is 2048px x 2048px.
If Widescreen mode is disabled, you should upload images that are 1200px wide x 550px high (or the height of the slideshow you have set).
You can upload images that are any size, but they won't look as good as if you follow our size guidelines. You can create slideshow images using most image editing programs, but many people find Pixlr useful. If they are blurry, they aren't high enough quality.
You should ensure you source good quality photos for your slideshow, as this is the first thing your customers will see when they visit your site and set the tone of their shopping experience. Spend time to get your slideshow images looking gorgeous, as unprofessional or blurry images will definitely have a negative effect on your sales.
You can also email us if you need help getting your slideshow images looking gorgeous! You will need to send your images to us attached to your email if you want any help with this.
Using Pixlr to create a slideshow image
Pixlr is a free online image editing program, where you can edit your images in your web browser.
- Go to the Pixlr editor
- Click "Create a new image"
- Set the size recommended above, and click OK
- You now have your canvas to work within. You will need to explore the various tools and options. You can add your own images in Pixlr in the bottom right by clicking the + symbol. This adds the image as a layer that can be moved around. You need to make sure when you're doing this, that you don't stretch your images. You can do this by holding down the shift key when re-sizing.
- When your slide is looking gorgeous, save it by choosing "Save" at the bottom of the page.
- Choose JPEG for your format, and set your quality to high
- When you've saved the file to your computer, upload it by following the instructions above.
Featured Content Section
This section allows you to display content from any page you have created in the Pages & Blogs section of your store. By default, it uses the page called "Home page", so you're better off just editing that page and replacing the default content there.
Featured Collections Section
Select your featured collections in the Design & assets -> Theme editor section of your store's admin area. Scroll down on this page until you find the section called Home Page - Sections.
You will find the following options in the Featured collections section...
- Display featured Collections- The first ten collections will be displayed in the order that they were created
- Menu Called "Featured Collections" - Control exactly which collections are displayed by creating a menu called "Featured Collections", and adding links to the collections you want to display.
- Hide this section - Hides the section altogether
Select your option, scroll down and click the Save Settings button.
How to control exactly which collections are displayed
Control exactly which collections are displayed by creating a menu called "Featured Collections", and adding links to the collections you want to display.
- Go to the "Store menus" section of your store's admin
- In the top right, click the "Add new menu" button
- Name your menu "Featured Collections"
- Add links to the collections you want to display
- In your Theme Editor, select the Menu Called "Featured Collections" option.
Uploading a collection image to display instead of a product image
You can also upload images to display for your collection, rather than the first products in your collection.
- Go to the "Collections" section of your store's admin
- Click on the collection name that you want to upload an image for
- Upload your image/s in the "Collection Images" section. It's better if you upload 2 images, as the second image is displayed when you mouse over the image.
Featured Products Section
Select your featured products in the Design & assets -> Theme editor section of your store's admin area. Scroll down on this page until you find the section called Home Page - Sections.
You will find the following options...
- Collection to display - Your options are either "None", or you can select a collection that you have added in the Collections section of your store's admin.
- Collection title - The title that appears above your featured products. If you don't want a title there, leave this field blank.
- Number of items to display per row - How many products per row you want to show. We have set the options to be between 3 per row and 6. When set to 3, the images are quite large. When set to 6, they are quite small.
- Maximum number of products to display - You can limit the number of products shown. By default, this is set to 8 products, but you can alter it to show less or more.
Select your options, scroll down and click the Save Settings button.
Blog Section
The Simple theme allows you to display your three most recent blog posts on your home page. If you don't have 3 blog posts, or you have blog posts that don't have images in them, you should not enable this feature.
Select the blog you'd like to display in the Design & assets -> Theme editor section of your store's admin area. This can be found in the Home Page - Sections section.
You will find only two options...
- Blog to display? - Select None to hide this section, or select the blog you'd like to display, scroll down and click the Save Settings button.
NOTE: If your blog doesn't have 3 blog posts, or you have blog posts that don't have images in them, you should disable this feature by selecting None.
- Blog title - The title that appears above the blog section. Leave blank if you don't want to display a title.
HTML Block / Instagram Section
Note: If you are using an older version of this theme, you will need to update your theme and use the HTML Section documented here.
Using the "HTML Section" to display an Instagram feed on your home page
In versions 1.5 of the theme and up, we have introduced HTML Sections. You'll need to use a third party widget. One of the following should work well...
- https://lightwidget.com/ (recommended)
Price: $10 USD one-off fee to remove branding and support SSL - https://taggbox.com/instagram-widget/
Price: Free for up to 2,000 views a month. Displays Taggbox branding. $19 USD a month to remove branding.
Requires that your Facebook Business Page be linked to your Instagram Business Account. - https://woxo.tech/
Price: Free with Woxo branding. $6.99 a month to remove branding and enable more customisation. - https://snapwidget.com/
Price: Free for the grid style, but images link to a SnapWidget preview. The Pro option has a monthly fee. - https://elfsight.com/instagram-feed-instashow/
Price: Free... but you will likely go over your limit of 200 views and will need to pay the $5 USD a month to remove branding and support up to 5000 page views. - https://embedsocial.com/create/instagram-feed/.
Price: Free, or $19 USD a month to remove branding and get more customisation features.
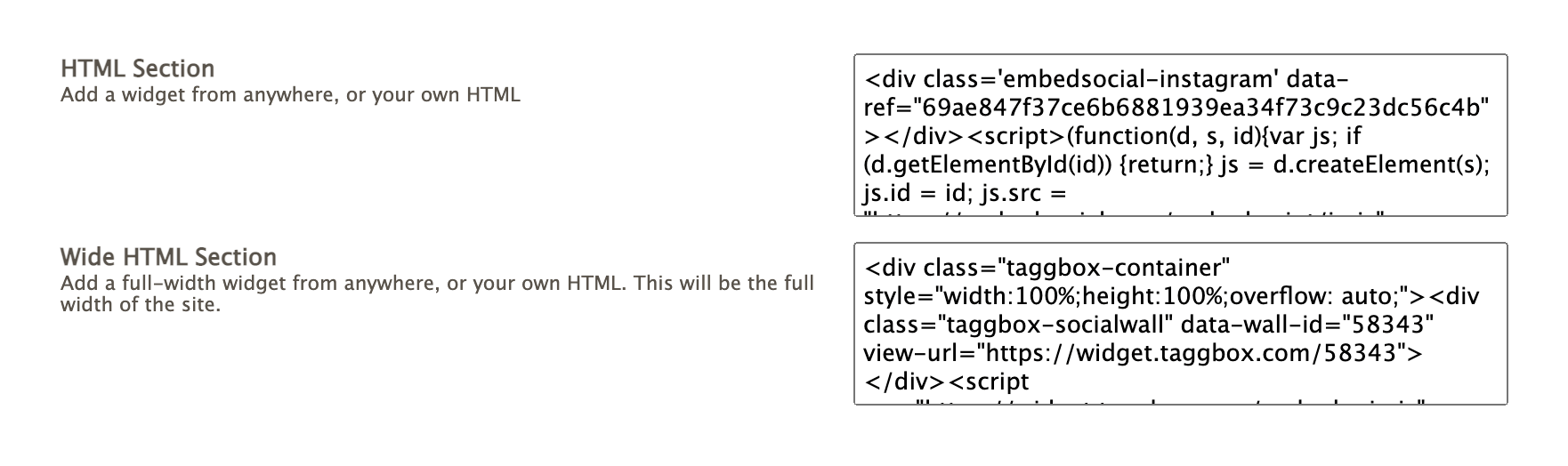
If you sign up for the widget, you can customise it on their site. You can then paste the widget code into the "HTML Section" or "Wide HTML Section" fields in your theme editor. Once you have done this, Save your settings.

Also ensure you have enabled the section in the "Home Page - Sections" area of your Theme Editor.