Liquid Paginate Tag
From Spiffy Stores Knowledge Base
The paginate tag is responsible for pagination within a Spiffy Stores template. It's currently applicable to collections, products and blog articles. By default the default limit of items that can be show is 50, so if you want to show more, then you'll need to use the paginate tag.
The built-in themes automatically use paginate for collections and blog pages.
Contents
Usage
To use pagination you have to wrap a paginate tag around the for loop which iterates over your collection. The paginate tag will figure out all the calculations by itself and make sure that further calls to the collection will return with the correct items in the correct order.
{% paginate collection.products by 6 %}
{% for product in collection.products %}
{{ product.title }}
{% endfor %}
{% endpaginate %}
The Paginate Object
Within the paginate block you have access to the paginate object which lists the following information:
* paginate.page_size - The size of each page. Thats the amount of items displayed. * paginate.current_page - On which page are we right now? * paginate.current_offset - How many items did we skip over so far * paginate.pages - The amount of pages there are * paginate.items - Total amount of items in this collection * paginate.previous - Exists if there is a previous page.
o paginate.previous.title - Title of the link o paginate.previous.url - Url of the link
* paginate.next - Exists if there is another page.
o paginate.next.title - Title of the link o paginate.next.url - Url of the link
* paginate.parts - Array of all the parts which make up a good navigation for this pagination. Each element will have any of these three elements:
o part.is_link - Is this part a link? o part.title - Link Title o part.url - Link URL
Manually using pagination
<div id="pagination">
{% if paginate.previous %}
{{ paginate.previous.title | link_to: paginate.previous.url }}
{% endif %}
{% for part in paginate.parts %}
{% if part.is_link %}
{{ part.title | link_to: part.url }}
{% else %}
{{ part.title }}
{% endif %}
{% endfor %}
{% if paginate.next %}
{{ paginate.next.title | link_to: paginate.next.url }}
{% endif %}
</div>
The easy way:
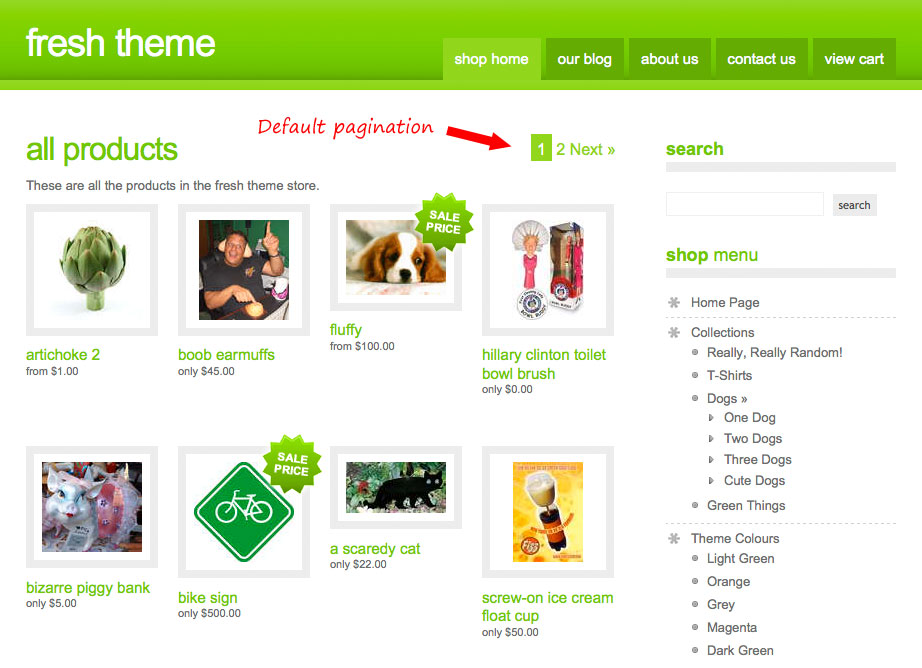
The paginate tag will add a new paginate variable to your view from which all vital parameters for pagination can be extracted. If you just want to get a good standard pagination going you can take this paginate variable and pipe it into the filter default_pagination which will leave you with attractive looking and fully functional pagination
{% paginate collection.products by 5 %}
{% for product in collection.products %}
{{ product.title }}
{% endfor %}
<div id="pagination">
{{ paginate | default_pagination }}
</div>
{% endpaginate %}