Difference between revisions of "The Melbourne ecommerce theme guide"
From Spiffy Stores Knowledge Base
| Line 30: | Line 30: | ||
*[[Melbourne ecommerce theme - updating your home page|Updating your home page]] <br>• [[Melbourne ecommerce theme - editing your slideshow|Editing your slideshow]] <br>• [[Melbourne ecommerce theme - Adding featured links to your home page|Adding featured links to your home page]] <br>• [[Melbourne ecommerce theme - Displaying featured collections on your home page|Displaying featured collections on your home page]] <br>• [[Melbourne ecommerce theme - Creating parallax banner images|Creating a banner for your home page]] <br>• [[Melbourne ecommerce theme - Displaying blog articles on your home page|Displaying blog articles on your home page]] | *[[Melbourne ecommerce theme - updating your home page|Updating your home page]] <br>• [[Melbourne ecommerce theme - editing your slideshow|Editing your slideshow]] <br>• [[Melbourne ecommerce theme - Adding featured links to your home page|Adding featured links to your home page]] <br>• [[Melbourne ecommerce theme - Displaying featured collections on your home page|Displaying featured collections on your home page]] <br>• [[Melbourne ecommerce theme - Creating parallax banner images|Creating a banner for your home page]] <br>• [[Melbourne ecommerce theme - Displaying blog articles on your home page|Displaying blog articles on your home page]] | ||
| − | *[[Melbourne ecommerce theme - | + | |
| − | + | *[[Melbourne ecommerce theme - your store's footer|Your store's footer]] <br>• [[Melbourne ecommerce theme - your store's footer|Editing the text in your footer]]<br>• [[Melbourne ecommerce theme - your store's footer|Selecting the menus to display in your footer]]<br>• [[Melbourne ecommerce theme - connecting your email subscriber form|Connecting your email subscriber form]] <br>• [[Melbourne ecommerce theme - your store's header|Uploading your logo]]<br>• [[Melbourne ecommerce theme - your store's header|Selecting the menu to appear at the top of your store]] | |
| − | + | *Collection pages <br>• [[Melbourne ecommerce theme - Adding featured collections on collection pages|Adding featured collections on collection pages]] <br>• [[Melbourne ecommerce theme - Creating parallax banner images|Creating parallax banner images]] | |
| − | + | *Product pages <br>•[[Melbourne ecommerce theme - Product image sizes|Product image sizes]]<br>• [[Melbourne ecommerce theme - Product page options|Product page options]]<br>• [[Melbourne ecommerce theme - setting up Yotpo reviews|Setting up Yotpo reviews]] <br>• [[Melbourne ecommerce theme - displaying tabs on product pages|Displaying tabs on product pages]] | |
| − | *[[Melbourne ecommerce theme - | + | * Blog pages <br>•[[Melbourne ecommerce theme - enabling Facebook comments|Enabling Facebook comments]] |
| − | *[[Melbourne ecommerce theme - | + | |
| − | |||
| − | |||
| − | |||
*[[Melbourne ecommerce theme - Adding a wishlist page|Adding a wishlist page]] | *[[Melbourne ecommerce theme - Adding a wishlist page|Adding a wishlist page]] | ||
*[[Melbourne ecommerce theme - selecting & modifying your colour scheme|Selecting & modifying your colour scheme]] | *[[Melbourne ecommerce theme - selecting & modifying your colour scheme|Selecting & modifying your colour scheme]] | ||
*[[Melbourne ecommerce theme FAQ|Frequently asked questions]] | *[[Melbourne ecommerce theme FAQ|Frequently asked questions]] | ||
Revision as of 17:28, 25 March 2015
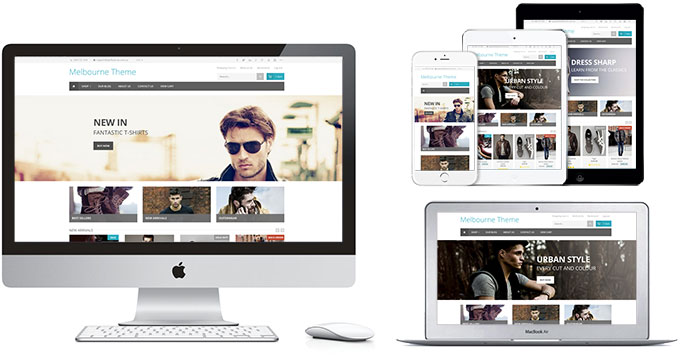
The Melbourne ecommerce theme is a responsive Spiffy Stores theme which dynamically adjusts for all screen sizes and devices. Your shop will look great… whether you’re on a desktop, laptop, tablet or a smart phone. Preview the theme, and resize your browser to see it in action!
The theme includes many new features including Yotpo product reviews, currency conversion, a customisable widescreen slideshow with captions and links, featured links, image galleries, Parallax banners, Facebook comments, wish lists, social media integration, blog excerpts and integration with Mad Mimi, MailChimp or Campaign Monitor.
Contents
Getting started - Before you start to customise your theme
1. Create your collections
You will find that it's difficult to customise your store and it's menus until you have created some collections for your products. Collections are a way to organise your products by grouping them into categories. You can base these categories on similar product criteria, prices, sizes, styles – it's up to you! You create your collections in the "Collections" section of your store's Toolbox.
You'll need to create at least one collection like "Best sellers", and add products to it for your products to show up on your home page.
Once you have created your collections, you will need to add them to your store's menus in the "Store menus" section of your Toolbox. If you don't do this, your collections will go unseen by customers visiting your store. By adding a link to your new collections in your store’s top menu, you’ll make the collection visible, and give your visitors easy access to all the great products you've added to it. Click here for instructions on how to edit your store's built-in drop-down menu.
3. Add a few products to your store
The next step is to get a few products set up in your store. Trying to modify an empty store means that you can't preview many of the features that are built in to the theme. Make sure you add your products to one of the collections that you have created. If you don't, they won't show up in your store.
Once you have completed these three main steps, you can then move on to setting up your theme.
Setting up your theme
- Melbourne theme features
- Your store's header
• Contact email
• Currency conversion
• Social media links
• Uploading your logo
• Selecting the menu to appear at the top of your store
- Updating your home page
• Editing your slideshow
• Adding featured links to your home page
• Displaying featured collections on your home page
• Creating a banner for your home page
• Displaying blog articles on your home page
- Your store's footer
• Editing the text in your footer
• Selecting the menus to display in your footer
• Connecting your email subscriber form
• Uploading your logo
• Selecting the menu to appear at the top of your store - Collection pages
• Adding featured collections on collection pages
• Creating parallax banner images - Product pages
•Product image sizes
• Product page options
• Setting up Yotpo reviews
• Displaying tabs on product pages - Blog pages
•Enabling Facebook comments